Rails3.2 でBDD、自動テストとか諸々の環境整えた備忘録
Railsでプロジェクトを進めるにあたり、BDD(振る舞い駆動開発)をやりたいと思いまずは環境構築をした覚え書きがこちらです。
Rspecまわり
まずは Rspec のテストを自動化したいと思って参考にしたエントリがこちら。
なるほど、Spork と Guard というものを使うと自動テストが捗るらしい。
Spork は 高速なテストサーバのようなもので、Guard は自動テストパッケージ。
あと、Rspec でテスト書いて行くにあたって、テスト時のモデルデータを用意するのに Fixture よりも factory_girl が捗るらしい。
詳しくは など。
…という事で、これも組み込もう。
以下のエントリを参照した。
rspec, factory_girl, spork, guardによる自動テスト環境の構築 - AnyType
Javascriptまわり
それから、Javascript のテストも書かねば。て事で調べた結果、JS版Rspec的な位置づけの Jasmine を利用する事にした。
Rails で利用する場合、jasmine-rails を gem で入れれば良し。
で、入れると http://localhost:3000/specs とかでブラウザからテスト結果が確認できる。で、ファイル編集したらブラウザも自動リロードするようにしたい。
て事で参考にしたエントリが以下。
Guardを使ってファイル更新時にブラウザをオートリロード – ひげろぐ
guard-livereload と、Chrome, Safari, Firefox 用に存在するエクステンションで実現できるようだ。
各エクステンションのDL先はこちらを参照した。
カバレッジまわり
テストを書くモチベーション維持するにはカバレッジ、という事で以下参考。
kennyjのブログ(仮): ruby1.9時代にrcovは使ってはいけない。simplecovを使おう!
Ruby1.8 までは rcov という gem を使うのが主流だったらしいけど、1.9 では simplecov らしい。
CIまわり
最終的に Jenkins で CI やれば万全の体制。
て事で以下のエントリなど。
Jenkins で Rails 3 プロジェクトのテスト結果とカバレッジをグラフ表示する - mallowlabsの備忘録
あーありがち - JasmineをCLIで走らせるならjasmine-headless-webkitが楽すぎる
こんなんなりました
最終的に今入ってるテスト環境まわりの gem は以下のようになった。
group :development, :test do gem 'jasmine-rails' gem 'guard-rails-assets' gem 'guard-livereload' gem 'guard-jasmine-headless-webkit' gem 'rspec-rails' gem 'factory_girl_rails' gem 'cucumber-rails' gem 'simplecov' gem 'simplecov-rcov' gem 'ci_reporter' gem 'spork' gem 'guard-spork' gem 'guard-rspec' gem 'guard-cucumber' gem 'rb-fsevent' gem 'growl' end
…という事で、調べだすとまあ Rails 周りは色々と環境が整ってて凄いな、モダンだなと感心する事しきりでした。Guard 超便利だなあ。
5/10 追記
最近やってるRailsプロジェクトのテスト方法 - #詰んでる日記
こちらがまとまってたー。Redisのテストとかも書かれてて参考にしたい。
MacでSVNクライアント設定した覚え書き2012
Git全盛ですが、svnクライアントの設定をmacで行ったので備忘録。
OSはLion。
クライアントと設定
GUIクライアントで無料のものとして、svnx を利用した。
Google Code Archive - Long-term storage for Google Code Project Hosting.
svnx は diffツールとして FileMerge をデフォルトで使用するのですが、Xcode4.3からは付属していない為、diffMerge というソフトを使います。
SourceGear | DiffMerge
インストールしたら、svnx の preferences から diffツールとして diffmerge を選択します。
この状態でdiffアイコンを押すと、以下のようなエラーが出ます。
"/Applications/svnX.app/Contents/Resources/svndiff.sh: line 66: /usr/local/bin/diffmerge.sh: No such file or directory"
ググったところ、以下のようなISSUEが出てきました。
Google Code Archive - Long-term storage for Google Code Project Hosting.
これの通りに、以下を実行。
cp /Applications/DiffMerge.app/Contents/Resources/diffmerge.sh /usr/local/bin/diffmerge.sh
これで diff 取ったところ、日本語(EUC-JP)のファイルも文字化けしてないし、とりあえずこれで WindowsのTortoiseSVNの代わりに運用できそうです。
Django でお手軽に Pjax
Django アプリで Pjax 導入した。必要なものは全て Github にあった。
Pjax については pjax こそが pushState + Ajax の本命 - punitan (a.k.a. punytan) のメモ こちらのエントリなどが詳しい。
ライブラリ
GitHub - defunkt/jquery-pjax: pushState + ajax = pjax
GitHub - jacobian/django-pjax: MOVED - see https://github.com/eventials/django-pjax
clone して適宜配置。
※ django-pjax は djpjax という名前にした(ハイフン入ると import error になる為)
※ clone した後、__init__.py 置かないと import時にモジュール発見されなくてハマった(Python慣れてない)
コントローラーのサンプル
views.py
from submodule.djpjax.djpjax import pjax from django.template.response import TemplateResponse @pjax() def pjax_get(request): ctxt = RequestContext(request, { "val1": "Pjax で取ってきたよ", }) return TemplateResponse(request, 'pjax/get.html', ctxt)
django-pjax は Django1.3 から導入されたテンプレートクラスである TemplateResponse をベースに利用しているようです。
リクエストメソッドに @pjax() デコレータを書くだけで、ヘッダ内に X_PJAX があるかをチェックし、レスポンス用のテンプレートを選択して返してくれます。
呼び出し側テンプレートのサンプル
pjax/index.html
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="/path/to/jquery.pjax.js" type="text/javascript"></script> <div> Pjaxテストページだよ </div> {# jQuery.pjax を使って aタグの動作を変更している #} <script> $(document).ready(function() { $("a.js-pjax").pjax("#main"); }); </script> {# data-pjaxアトリビュートでレスポンスを反映させるidを指定する #} <div style="margin:10px 0;"> <a href="/index/pjax_get/" data-pjax="main" class='js-pjax'>Pjaxで遷移する</a><br> </div> {# data-pjaxアトリビュートで指定したidが付与されたタグにレスポンスが反映される #} <div id="main"> {% if val1 %} {{ val1 }} {% else %} このテキストが変更されます {% endif %} </div>
vim-powerline 入れてみた
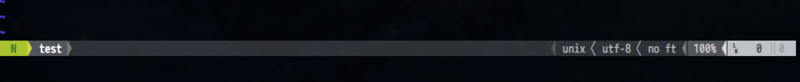
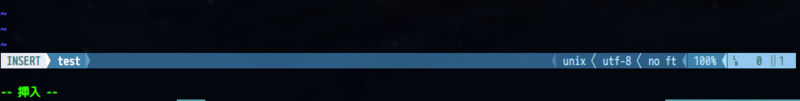
ゆろよろさんのエントリ見てカッコイイと思って入れてみました。
iTerm2 + zsh + tmux + vim で快適な256色ターミナル環境を構築する - ( ꒪⌓꒪) ゆるよろ日記
こんな感じにできる。
で、エントリの通りにフォントにパッチ当てようとしたらエラーが出たので対処法を書き残しときます。
fontforge をインストール後、
./fontpatcher MyFontFile.ttf
すると
The required FontForge modules could not be loaded.
You need FontForge with Python bindings for this script to work.
と怒られました。
調べたら github の issues に上がってました。
https://github.com/Lokaltog/vim-powerline/issues/13
fontforge -lang=py -script fontpatcher MyFontFile.ttf
で無事できました。
あ、それから Terminal.app ではうまく表示されないと書いてありましたが、当方の OSX10.7.3 の方では特に問題無く表示されているようでした。
文字列をアスキーアートにできるコマンド figlet を知った
こんな感じにできる。フォントも色々ある。
mac なら homebrew でインストールできるし、widget も作られてました。
http://www.apple.com/jp/downloads/dashboard/email_messaging/figlet.html
以下エントリを参考にさせて頂きましたー。
サーバ管理に役立つ(かもしれない)FIGletというツール | /var/log/azumakuniyuki
macにhomebrewでvim7.3入れた
mac にデフォで入ってた vim が 7.2 だったんで、7.3にする。
7.2 > 7.3 はメジャーバージョンアップに近いくらい色々と変更があるらしい。
ソースから入れるのがめんどいので、homebrew で入れたい。
しかし今現在 vim の Formula はデフォで用意されてないので、自分でなんとかしないといけない。
インストール
まず下記のエントリを見てやってみた。
vim-ruby入れようとしてbrewのvimで嵌った - rochefort's blog
% vi /usr/local/Library/Formula/vim.rb
して上記 Formula 書いて brew install したけど、以下のようなエラーが出た。
Error: No available formula for vim
Apple distributes vim with OS X, you can find it in /usr/bin.
他の Formula 探して、以下を発見。
Vim formula for Homebrew (EDIT: recent versions of official Homebrew distribution includes one) · GitHub
% brew install https://gist.github.com/raw/1364006/e99293dc36c9b5c27aec0a4024b848ce50b9b126/vim.rb
したけど、なんか延々とプログレスが100%になる動作を繰り返し始めてループしてるぽかったので、kill..
コメント欄にあった別の Gist を使ってみた。
% brew install https://gist.github.com/raw/1027452/7e41f7c5ce2683c3a0ecd2a4ff6cedd7e99a24c5/vim.rb
これで入った。
※以下 12/29 追記
http://vim-users.jp/2010/03/hack132/
にあるように、Pythonインターフェースを利用したかった為、Python付きでコンパイルを試みた。
先の Formlaファイルを見ると、--enable-interp=hogehoge 的な感じでオプション付けると、指定した言語付きでコンパイルしてくれるぽい。なので早速以下の様にインストールしてみた。(rubyもついでに)
% brew install https://gist.github.com/raw/1027452/7e41f7c5ce2683c3a0ecd2a4ff6cedd7e99a24c5/vim.rb --enable-interp=python,python3,ruby
すると、Pythonのコンパイルでどうしてもこける。
エラーログ見ると、
Library/Frameworks//Python.framework/Python, missing required architecture x86_64
とか言ってて、どうも macにデフォルトで入ってる Python が 64bitのものじゃないらしい?
(ちなみに MacbookAir2011モデルで、OSX10.7.2)
とりあえず Python本家から64bit版を落として来てインストールした。
Download Python | Python.org
Python 2.7.2 Mac OS X 64-bit/32-bit x86-64/i386 Installer (for Mac OS X 10.6 and 10.7 [2])
これで再度インストール。今度は成功!
vim を起動して、以下のコマンド実行して 1 が返ればOK。
:echo has('python')
EC2 に ZNC という IRCプロキシ入れてみた
EC2 上で動かしている inspIRCd サーバで、不在時のログを取得したいと思い IRCプロキシの tiarra を導入しようと思ったんですが、tiarraはSSLに対応しておらず、調べたところstone等を利用してトンネリングしないといけなくてめんどくさそうでした。
tiarra + stone でのトンネリングは以下のエントリが詳しいです。
stone を使って tiarra を SSL 化する方法 - KAYAC engineers' blog
色々調べていたら、http://wiki.znc.in/ZNC:ZNC という IRCプロキシが SSL対応で便利、という事を知りましたので導入してみました。
参考サイト
tiarraをやめてzncにしてみた - hideden.hatenablog.com
こちらのエントリを参考に、すんなりインストール。
指定したポートを EC2 の SecurityGroups で許可する事を忘れずに。
設定など
最初に
% znc --makeconf
で一通り設定すると、
/home/ec2-user/.znc/configs/znc.conf に反映される。
一つのサーバに複数人ユーザーを設定したい場合は、
<User hoge> ~ </User>
を丸ごとコピペして、ユーザー名とパスワードを変えればよし。
時間合わせ
実際プロキシにログインして不在時のログを表示してみると、時間が9時間遅い状態だった。
タイムゾーンが UTC になってるから、という事で、JST に変更した。
LinuxベースのAMIでの時間設定(localtime,clock)をJSTにする - "たゆたえども沈まず"で
こちらを参考に、
% sudo mv /etc/localtime /etc/localtime.org % sudo ln -s /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
して、
% sudo vi /etc/sysconfig/clock ZONE="Asia/Tokyo" UTC=false ARC=false
と書き換えてサーバ再起動。
無事 JST に設定できました。
ZNC、お試しください。